FrontEnd
FrontEnd
一、HTML
1 | |
二 、CSS
2.1 基础
2.1.1 字体相关
字体大小:font-size
- 必须有单位px
字体粗细:font-weight
- 100~900 normal:400 bold:700无单位
字体样式(加粗):font-style
- normal/italic(斜体) 控制字体风格(一般用于将倾斜的字体正过来)
字体类型:font-family
字体颜色:color
2.1.2 文本相关(多指文本的外观)
文本缩进:text-indent
- 单位为em或者px
文本水平对齐:text-align
- 不止用于文本
文本修饰:text-decoration
- underline/none 加上下划线
行高:line-height
2.1.3 背景相关
背景颜色:background-color
背景图:backfround-image
- url('图片路径')
- 默认是复制效果
背景图平铺:background-repeat
- repeat(默认效果)
- no-repeat
- repeat-x
- repeat-y
背景图位置:background-position
格式:水平方向位置 垂直方向位置
两种表示方式(可以混用)
方位名词
left center right / top center bottom
数字+px
坐标系:原点在左上角,x轴水平向右,y轴水平向下
注意:背景图只显示在盒子里面
背景图片和img标签的区别:
- 背景图需要依赖一个标签,否则是看不见的
- 重要的图片用img,修饰性的图片用background-image
2.1.4 Emmet语法
1 | |
1 | |
1 | |
2.2 CSS选择器与特性
2.2.1 基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
2.2.2 复合选择器
后代选择器(选择父元素里面的子元素)
1
2
3父亲 孩子(儿子、孙子......){
属性:属性值
}子选择器(只能选择某元素的最近一级子元素)
1
2
3父亲 > 亲孩子{
属性:属性值
}并集选择器
1
2
3
4div,
p{
属性:属性值
}交集选择器
1
2
3p.box{
属性:属性值
}伪类选择器(向某些选择器添加特殊的效果)
1
2
3
4
5
6
7
8
9
10
11
12eg:
顺序(LVHA)不能变!!!
a:link 未访问
a:visited 已经访问
a:hover 鼠标经过
a:active 鼠标按下未抬起
a:last-child
:focue 用于选取获得焦点的表单元素
input:focus {
background-color: red;
}
2.2.3 结构伪类选择器
作用:根据元素在HTML中的结构关系查找元素
1 | |
2.2.4 伪元素
伪元素:由CSS模拟出的标签效果
1 | |
伪元素默认的是行内元素
必须设置content属性才能生效
eg:
1 | |
2.3 元素显示模式
块级元素:
- 常见块元素:div,p,h1,ul,ol,li
- 特征:
- 独占一行
- 宽度默认是父元素100%,高度由内容撑开
- 宽高、内外边距可以控制
- ps:文字类的元素里面不能使用块级元素,如p,h1
行内元素:
常见行内元素:a, s pan
特征:
- 一行显示多个
- 宽度和高度默认由内容撑开
- 不能设置宽高
- 行内元素只能容纳行内元素
行内块元素
- 常见行内块元素:img,input,td
- 特征:
- 一行可以显示多个
- 可以设置宽高
- 和相邻的行内块元素在同一行,但是会有缝隙
- 默认宽度就是本身内容的宽度
显示模式的转换
display:block:转换为块级元素display:inline:转换为行内元素display:inline-block:转换为行内块元素
HTML嵌套规范注意点:
- a标签可以嵌套任意元素,除了自身
- p标签不要嵌套块级元素
CSS三大特性:
层叠性
样式冲突:后来居上
继承性
子标签会继承父标签的某些样式 如文本颜色和字号
优先级
不同选择器具有不同的优先级,优先级高的会覆盖优先级低的选择器样式
!important>行内样式>id选择器>类选择器>标签选择器>通配符选择器>继承
小技巧:当line-height=盒子的高度,文字会垂直居中
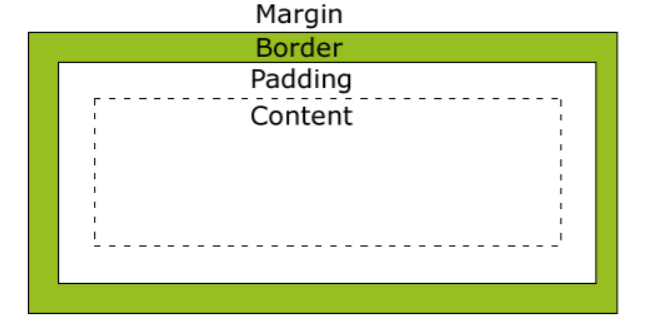
2.4 盒子模型

内容区域
宽度:width(px)
高度:height(px)
边框
边框粗细:border-width
边框样式:border-style
solid/dashed/dotted
边框颜色:border-color
复合写法:border: 1px,solid,red 无顺序
相邻的边框合并:border-collapse:collapse
内边距:padding
- padding:上 右 下 左
- padding:上下 左右
- padding:上 左右 下
- 内边距也会影响盒子大小,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
- 解决方法1:手动做减法
- 解决方法2:给div指定属性(成为内减模式):
box-sizing: border-box
外边距:margin
类似内边距
一般在项目开始时会清除标签默认的padding和margin
1
2
3
4* {
margin: 0;
padding: 0;
}清除内外边距
1
2
3
4*{
padding:0;
margin:0;
}塌陷现象:相互嵌套的块级元素,子元素的margin-top会作用在父元素上,导致父元素一起往下移动。注意,只针对垂直方向。
解决方法:
1. 给父元素设置padding-top- 给父元素设置overflow:hidden 3. 转换为行内块元素
- 设置浮动
2.5 浮动
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则
浮动的作用:
- 现有技术的问题:浏览器在解析块级元素或者行内块元素时,若代码换行,会解析出一个小间距
- 早期作用:图文环绕
- 现在的作用:网页布局
浮动的特点:
- 浮动元素在标准流中不占据位置,比标准流高半个级别,可以覆盖元素
- 浮动后的元素具备行内块元素特点
- 浮动后的元素不能通过text-aligin:center或者margin:0 atuo来居中
CSS书写顺序(浏览器执行效率更高):
- 浮动/display
- 盒子模型:margin,padding,border,width,height,background-color
- 文字的样式
清除浮动:
含义:清除浮动带来的影响
为什么要清除浮动?
- 由于父级盒子在很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父盒子高度为0,所以要清除浮动
清除浮动方法一: 额外标签法:
在父元素内容的最后添加应给块级元素,给添加的元素添加clear:both
1
2
3
4
5
6
7
8
9
10<style>
.clear {
clear: both;
}
</style>
<div class="father">
<div class="damao">a</div>
<div class="ermao">a</div>
<div class="clear"></div>
</div>
清除浮动方法二: 单伪元素清除法
用伪元素替代额外标签
1
2
3
4
5.clearfix::after{
content: '';
display: block;
clear: both;
}
清除浮动方法三: 双伪元素清除法
1 | |
清除浮动方法四:overflow
- 给父元素添加overflow:hidden
网页定位第一准则:多个块级元素纵向排列找标准流 多个块级元素横向排列找浮动
网页定位第二准则:先设置盒子大小 之后设置盒子位置
2.6 定位
https://www.bilibili.com/video/BV1Kg411T7t9?t=37.1&p=147
定位的作用:可以让元素自由的摆放在任意位置,常用于元素重叠的场景,或者让元素始终固定在屏幕某个位置
2.6.1 相对定位
定义:相对于自己原来的位置进行移动
代码:position: relative
特点:
- 占有原来的位置
- 显示模式不变
- 改变位置参照自己原来的位置
2.6.2 绝对定位
定义:相对于非静态的父元素(也可以是父元素的父元素等)进行移动。也就是先找已经定位的父元素,若没有,以浏览器窗口为参照进行定位
代码:position: absolute
特点:
- 脱离标准流,不占位置
- 显示模式变成行内块
注意:父标签一般用相对定位,简称子绝夫相
绝对定位的盒子不能使用左右margin 0 auto去居中,那么如何居中呢?
方法一:
1
2
3
4
5position: absolute;
left: 50%;
margin-left: -元素宽度的一半;
top: 50%;
margin-top: -元素高度的一半;方法二:
1
2
3left: 50%;
top: 50%;
tracsform: translate(-50%,-50%);
2.6.3 固定定位
定义:相对于浏览器进行定位移动
代码: position: fixed
特点:
- 脱离标准流,不占位置
- 改变位置参考浏览器窗口
- 具备行内块特点
2.6.4 元素的层级关系
不同布局方式元素的层级关系:
- 标准流<浮动<定位
不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- 此时HTML中写在最下面的元素层级更高,会覆盖上面的元素,也就是后来者居上
如何改变层级关系?
1 | |
注意:z-index必须配合定位才能生效
2.7 装饰
2.7.1 垂直对齐方式
属性名:vertical-align
属性值:
- baseline:默认,基线对齐
- middle: 中部对齐
- top: 顶部对齐
- bottom: 底部对齐
应用场景:
- 但凡是行内块和文字对齐或者行内块和行内块对齐,要想居中,都要是
vertical-align: center
2.7.2 光标类型
也就是光标在元素上的显示模式
1 | |
2.7.3 圆角边框
属性名:border-radius
常见取值:数字+px(圆角半径),百分比
eg:
1 | |
若想要圆形,设置半径为50%即可
2.7.4 溢出部分显示效果
属性名: overflow
1 | |
2.7.5 元素显示和隐藏
场景:让某元素在屏幕中不可见,比如hover之后元素隐藏
常见属性
1 | |
2.7.8 背景图片大小
作用:设置背景图片的大小
语法:background-size:宽度 高度
取值:
1 | |
2.7.9 盒子阴影
属性名:box-shadow
取值
1 | |
2.7.10 过渡
作用:让元素的样式慢慢的变化,常常配合hover使用,增强网页交互体验
使用:谁变化谁加过渡属性
属性名:transition
常见取值
1 | |
2.8 css精灵图
精灵图的优点:减少服务器的发送次数,减轻服务器的压力,提高页面加载速度
三、JS
https://www.bilibili.com/video/BV1Y84y1L7Nn?t=107.4
3.1 基础知识、语法
变量
let 变量名
let不允许多次声明一个变量,var可以
变量名只能是数字字母下划线和$符号,且数字不能开头
现在开发中一般不用var
数据类型
基本数据类型
number
NaN代表计算错误
string
通过单引号、双引号、反引号包裹的数据,比较推荐单引号
其中反引号可以内嵌变量,比如:
1
document.write(`大家好,我是${name}`)boolean
undefined
表示没有赋值
如果检测变量是undefined就说明值没有传递过来
null
表示赋值了,但是为空
确认一个变量里面存放的是对象,如果还没准备好对象,可以放个null
检测数据类型
typeof x或者typeof(x)引用数据类型
- object
数据类型转换
使用表单,prompt获取过来的数据默认都是字符串类型的
- 隐式类型转换
- +号两边只要有一个字符串,都会把另外一个转为字符串
- 除了+以外的算术运算符,比如-*/都会把数据转为数字类型
- 显式类型转换
- Number(数据)
- parseInt(数据) 只保留整数
- parseFloat(数据) 只保留小数
- 隐式类型转换
运算符
1 | |
NaN不等于任何值,包括本身
尽量不要比较小数,因为小数有精度问题
数组
JS的数组类似Python的列表,可以存取各种数据类型
增:
1 | |
删:
1 | |
对象
1 | |
增:
对象.新属性名=新值
删:
delete 对象名.属性名
改:
对象.属性=值
查:
对象[属性名]或对象.属性名
遍历对象:
1 | |
函数
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
匿名函数
1 | |
立即执行函数
1 | |
数学内置对象
1 | |
3.2 DOM操作
作用:利用js操作html,也就是操作网页内容
DOM:文档对象模型
什么是DOM树:
- 将HTML文档以树状结构直观的表示出来,我们称之为文档树
- 作用:文档树直观的体现了标签与标签之间的关系
在html里面叫做标签,但是js获取后都叫对象
DOM的核心思想:把网页内容当作对象处理
2.1 获取DOM元素
1 | |
2.2 操作元素内容
innerText
显示纯文本,不会解析标签
innerHTML
会解析标签
2.3 操作元素属性
操作常见属性:
对象.属性=值
操作CSS样式属性:
通过style属性修改:
这种方式生成的是行内样式表,权重比较高
1 | |
通过类名(className)操作CSS(适合修改的样式比较多的情况)
只能有一个class,会覆盖之前的类名,所以添加时可以加上之前的类名
1 | |
通过classList操作类控制CSS(最常用)
1 | |
操作表单元素属性
对象.属性=值
1 | |
若表单中添加就有效果,移除就没有效果,则一律用布尔值表示,比如disables,checked,selected
自定义属性
data开头
1 | |
2.4 定时器
1 | |
定时器返回的是定时器编号
2.5 事件监听
2.5.1 基础知识
目标:能给DOM元素添加事件监听
1 | |
拓展:
- 起初事件监听是
事件源.on事件=function(){},但是on方式会被覆盖,addEventListener可绑定多次
事件类型:
- click
- mouseenter 鼠标经过
- mouseleave
- focus
- blur
- Keydown
- Keyup
- input
2.5.2 事件对象
也是个对象,含有事件触发时的相关信息,一般命名为event,ev,e
1 | |
事件对象的常见属性
- type:当前事件类型
- clientX/clientY:光标相对于浏览器可见窗口左上角的位置
- offsetX/offsetY:光标相对于当前元素左上角的位置
- key:用户按下的键盘键的值
2.5.3 环境对象
this代表当前函数运行时所处的环境
普通函数里面this指向的时Window
其实this指向的是调用者,函数的调用方式不同,this指代的对象也不同
2.5.4 事件流
事件流就是事件完整执行过程中的流动路径
简单来说,捕获阶段能是从父到子,冒泡阶段是从子到父(默认为冒泡,会依次向上调用所有的父级元素的同名事件)
实际工作都是使用事件冒泡为主
如何阻止事件冒泡?
1 | |
此方法也在捕获阶段也有效,可以阻止事件向父级元素传播
2.5.5 解绑事件
1 | |
匿名函数无法解绑
2.5.6 事件委托
事件委托是对事件流的一种利用技巧。
比如在一个大的div下面有5个不同的li,我们不必给每个li添加绑定事件,可以给div添加。
1 | |
2.5.7 阻止元素默认行为
比如我们想阻止submit按钮的默认提交操作
1 | |
2.5.8 其他事件
页面加载事件:一般来说script标签写在代码尾部,因为需要先把所有标签加载完毕才能操作标签,我们采用下面的方法可以让script标签放在顶部也能执行
1 | |
元素滚动事件:可以检测元素滚动了多少像素
1 | |
https://www.bilibili.com/video/BV1Y84y1L7Nn?t=432.7&p=121
2.6 本地存储
2.6.1 localStorage
localStorage: 数据永久存储在本地,除非手动删除,同一个浏览器可以共享
注意,localStorage的键和值只能是字符串,
存储数据:
1 | |
获取数据:
1 | |
删除数据:
1 | |
修改数据: 重新存储一遍
若要存储复杂数据类型,可用如下的语句和字符串进行转换
1 | |
https://www.bilibili.com/video/BV1Y84y1L7Nn?t=1213.3&p=132
四、VUE
https://www.bilibili.com/video/BV1HV4y1a7n4?t=9.0
前置知识
- Vue是一套用于构建用户界面的渐进式JS框架
- 特点
- 采用组件化模式,提高代码复用率,且让代码更好维护。 一个组件就是一个.vue模式
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
快速开始
1 | |
在两层花括号内部必须要是JS表达式
Vue容器和Vue实例是一一对应的
https://www.bilibili.com/video/BV1HV4y1a7n4?t=76.7&p=6
1.Vue核心
1.1_模板语法
Vue语法分为两种:插值语法(双大括号)和指令(v-开头)
v-bind:x="hello" v-bind可以给标签属性动态的绑定值,此时hello就是JS表达式
1.2_数据绑定
单向数据绑定:v-bind:href="xxx"或者:href="xxx"
双向数据绑定:v-model:value="xxx"或者v-model="xxx"
双向是指数据不仅能从data流向页面,还能从页面流向data
注意:双向数据绑定v-model只能应用在表单类元素上(输入类元素)
1.3_el与data的两种写法
el的另一种写法
1 | |
data的另一种写法:函数式
1 | |
1.4_理解MVVM
M:模型Model 对应data中的数据
V:视图View 模板
VM:视图模型ViewModel Vue实例对象
1.5_事件处理
v-on:click=func
可以简写为@click
默认事件形参:event
隐含属性对象:$event
.prevent:阻止事件的默认行为
.stop阻止事件冒泡
.once 事件只触发一次
如何捕获键盘事件?
常见的键盘别名:
- enter
- delete
- esc
- space
- tab 这个要用keydown
- up
- down
- left
- right
- caps-lock
- 其他的按照按键原始的key值去绑定
1 | |
1.6_计算属性与监视
只要data中的数据发生变化,Vue一定会重新解析模板
优势:与methods相比,内部有缓存机制,效率更高
1 | |
当只有get没有ser的时候可以简写
1 | |
如何实现监视?
1 | |
后序链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?t=163.5&p=23
六、Less
参考资料:https://www.bilibili.com/video/BV1fS4y127nt?t=0.6
6.1 变量
1 | |
6.2 嵌套
&: 代表上一层选择器的名字, 可以理解为C里面的define
七、Axios
https://www.bilibili.com/video/BV1wr4y1K7tq?t=16.5